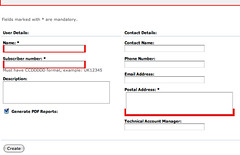
The standard styling for error boxes (at least with v1.2.6) looks ugly as per below.

The red doesn't go all the way around the actual box for form fields. Yuk! This is a result of the field in question going into a span that is styled - not the actual form field. Stylesheet code as below:
.fieldWithErrors {
border: 2px solid red;
background-color: red;
padding: 2px;
display: inline;
}
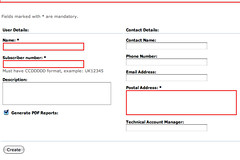
To make it look neat and pretty (as in the below image), use the following code instead:
.fieldWithErrors input, .fieldWithErrors textarea, .fieldWithErrors select {
border: 2px solid red;
display: inline;
padding: 2px;
}

2 comments:
thx a lot!!!
you're welcome :)
Post a Comment